来源:
在w3school关于的介绍中,介绍了获取浏览器窗体大小的三种方法(浏览器的视口,不包含工具栏和滚动栏)。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
- window.innerHeight – 浏览器窗体的内部高度
- window.innerWidth – 浏览器窗体的内部宽度
对于 Internet Explorer 8、7、6、5:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
或者
- document.body.clientHeight
- document.body.clientWidth
有用的 JavaScript 方案(涵盖全部浏览器):
1: var w=window.innerWidth
2: || document.documentElement.clientWidth
3: || document.body.clientWidth;
4:
5: var h=window.innerHeight
6: || document.documentElement.clientHeight
7: || document.body.clientHeight;
返回的都是数值。不带单位。这是共同点。好,接下来。看看他们的差别
1:
2:
3:
4:
5:无标题文档
6:
7: .test
8: { 9: width:100px;
10: height:100px;
11: background:red;
12: }
13: #data
14: { 15: width:200px;
16: height:100px;
17: }
18:
19:
20:
21:
22:test
23:
24:
25:
js代码
1: var w=window.innerWidth
2: || document.documentElement.clientWidth
3: || document.body.clientWidth;
4: var h=window.innerHeight
5: || document.documentElement.clientHeight
6: || document.body.clientHeight;
7:
8: var data = document.getElementById('data'); 9: data.innerHTML = "正常文档流情况:"+"";
10: data.innerHTML += "w="+w+"";
11: data.innerHTML += "h="+h+"";
12: data.innerHTML += "document.body.clientHeight="+document.body.clientHeight+"";
13: data.innerHTML += "document.body.clientWidth="+document.body.clientWidth+"";
14: data.innerHTML += "window.innerWidth="+window.innerWidth+"";
15: data.innerHTML += "window.innerHeight="+window.innerHeight+"";
16: data.innerHTML += "document.documentElement.clientHeight="+document.documentElement.clientHeight+"";
17: data.innerHTML += "document.documentElement.clientWidth="+document.documentElement.clientWidth+"";
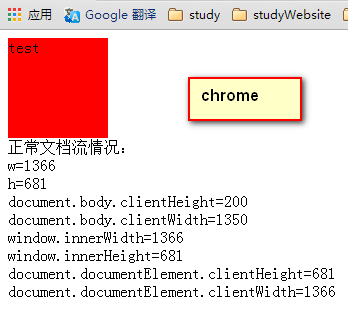
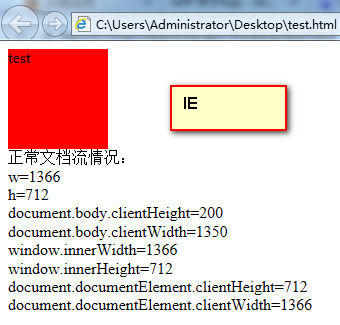
看看结果输出:(ps:电脑分辨率是1366*768)
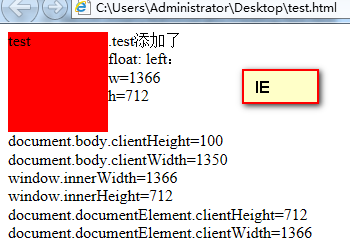
给.test加入左浮动:float:left。让其脱离正常文档流,看看结果:
除了document.body.clientHeight变成了100。其它基本保持不变。
可是给.data也加入float:left,在相应的浏览器中,document.body.clientHeight变成了0。其它基本保持不变。不信能够自己试试。
关于JavaScript中的*top、*left、*width、*Height具体解释: